JavaScript while loop and do-while loop with programming examples
Description:
JavaScript while loop- In this tutorial, you will learn how to use while and do while loop in JavaScript and also learn what is the main difference between while and do-while loop
Looping:
The mechanism through which a set of statements (or single statement) can be executed repeatedly until the given condition becomes true is called loop. Loop statements are used to execute a set of statements repeatedly. The statements that are executed repeatedly are called the body of the loop. The body loop can be executed repeatedly for a specified number of times or until the given condition remains true.
A variable, which is used in the loop statement to control the number of repetition of the loop, is known as the loop control variable, the loop control variable is always initialized outside the body of the loop( or before to execute the loop statement) so that the condition of the loop becomes true. The value of the control variable must be changed inside the body of the loop (or loop structure), so that the repetition of the loop can be controlled.
The loop statement are an important feature of any programming language, the looping feature of the programming language is also known as repetitive structure or iterative structure. In the loop structure, the beginning point and ending point of the set of statements that have to be executed repeatedly are marked.
JavaScript provides the following loop structures:
- The JavaScript while loop structure.
- The JavaScript ‘do-while’ loop structure.
- The ‘for’ loop structure.
The JavaScript while loop:
The JavaScript while loop structure is a conditional loop structure. This loop structure is used to execute a group of statements ( or single statement) as long as the given condition remains true.
This loop structure is used when the programmer does not know in advance the number of repetitions of the loop. The looping is controlled by the user’s given value.
The syntax of while loop structure of executing a single statement repeatedly is:
While(expression)
Statement;
Next_statement;
The syntax of JavaScript while loop structure of executing a group of statements repeatedly is:
While(expression)
{
Group of statements;
}
Next_statement;
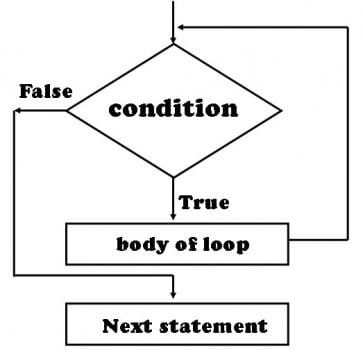
When a while loop statement is encountered during the execution of a program/script, the expression (or condition) is evaluated first. The expression may be a relational expression or logical expression. if the expression is true, then the body of the loop is executed. After execution of the body of the loop, the computer control goes back to the ‘while’ statement and evaluates the expression again, if the given expression is still true, the body of the loop is executed again and the computer control goes back to the ‘while’ statement once again. This process is repeated until the expression becomes false. If the expression becomes false at any stage during the execution of the script, the loop terminates and computer control shifts to the statement that comes immediately after the end of ‘while’ loop structure.
The body of the loop must contain a statement used to control the repetition of the loop. Usually, a statement is given in the body of the loop to change the value of the control variable, so that the loop can be terminated.
Flowchart of JavaScript while loop:
A script is given below to print the first 10 natural numbers using ‘JavaScript while loop structure.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <body> <script type="text/JavaScript"> var n; n=1; while(n<=10) { document.write(n+"<br>"); n++; } document.write("ok"); </script> </body> </html> |
In the above script “n<=10” is a test condition and value 1 is assigned to variable ‘n’ before the loop statement to make the condition true. When the condition is nested, it will return a true value, so the body of the loop will be executed. In the body of the loop, the “n++”, statement changes the value of variable ‘n’ during program execution. After execution, the body o loop 10 times, the value of ‘n’ becomes 11. So the loop is terminated and control shifts to the statement “document.write(“ok”); ” that comes immediately after the ‘while’ loop structure.
Example write JavaScript code to print the squares and cubes of number from 2 to 7 using while loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <body> <script type="text/JavaScript"> var n; n=2; document.write("<h2>"+"Square and cube"+"</h2>"); while(n<=7) { document.write(n + "-> " + n*n + " -> " + n*n*n +"<br>"); n++; } </script> </body> </html> |
Example write js code to calculate the nth power of a number n, i.e. np by using while loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <body> <script type="text/JavaScript"> var p,n,c,res; n=prompt("Enter a number "); p=prompt("Enter value for exponential power "); c=res=1; while(c<=p) { res=res*n; c++; } document.write(res); </script> </body> </html> |
Example write js codes which reverse the order of the input integer using while loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <body> <script type="text/JavaScript"> var r,n; n=prompt("Enter value "); r=0; while(n>0) { r=parseInt(10*r+n%10); n=parseInt(n/10); } document.write(r); </script> </body> </html> |
JavaScript do-while loop:
the JavaScript do-while loop structure is also used to execute a statement or set of statements repeatedly as long as the given condition remains true.
The JavaScript do-while loop structure is similar to JavaScript while loop structure but in JavaScript do-while loop structure, the body of loop comes before the test condition or expression. so the body of the loop must be executed at least once even if the expression is false.
The JavaScript do-while loop structure is mostly used for menu selection( or to enter records). In menu selection, you have to execute the body of the loop at least once.
The general syntax of JavaScript do-while loop structure is:
Do
{
Body of loop;
}whil(expression);
Next_statement;
Where:
Do:
Indicates the beginning of the do-while loop structure it is a keyword of javascript.
Body of loop:
Specifies the set of statements to be executed repeatedly.
While(expression):
Specifies the last statement of the ‘do-while’ loop structure. This statement contains the test condition.
Note that there is a semicolon(;) at the end of keyword while. It indicates the end of the ‘do-while’ loop structure. The semicolon(;) must be given at the end of this statement.
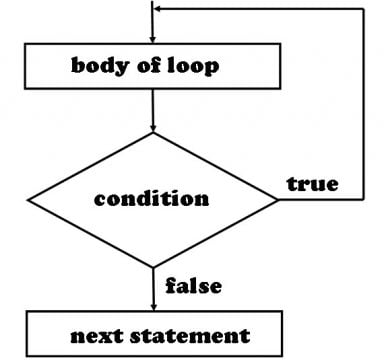
When the ‘do’ statement is encountered during the execution of a program/script, first the body of the loop is executed and then the expression (or test condition) is evaluated. If the expression is true, computer control goes back to the beginning of the ‘do’ loop. This process is repeated until the expression becomes false. If the expression becomes false at any stage during the execution of the program, the loop terminates and computer control shifts to the statement that comes immediately after the end of ‘do-while’ loop structure (i.e. while(expression);)
The flowchart of JavaScript do-while loop:
A script is given below to print the first 10 natural numbers using ‘do-while’ loop.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <body> <script type="text/JavaScript"> var n; n=1; do { document.write(n+"<br>"); n++; }while(n<=10); document.write("ok"); </script> </body> </html> |
In the above script “n<=10” is a test condition and value 1 is assigned to variable ‘n’ before the loop statement to make the condition true. When the condition is nested, it will return true value, so body of loop will be executed. In the body of loop, the “n++”, statement changes the value of variable ‘n’ during program execution. After execution the body o loop 10 times, the value of ‘n’ becomes 11. So the loop is terminated and control shifts to the statement “document.write(“ok”); ” that comes immediately after the do-while loop.
Example write JavaScript code to print the multiplication table of a given number by using ‘do-while’ loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <script type="text/JavaScript"> var n,tab,res; tab=prompt("Enter value for table"); n=1; do { res=tab*n; document.write(n+" X " + tab+"="+res+"<br>"); n++; }while(n<=10); </script> </body> </html> |
Example write code to calculate the factorial of an integer by using JavaScript ‘do-while’ loop:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <script type="text/JavaScript"> var n,f; n=prompt("Enter any value"); f=1; do { f=f*n; n=n-1; }while(n>0); document.write("Calculated Factorial= "+f); </script> </body> </html> |
Differences between while loop and do-while loop:
| while loop | do-while loop |
| while loop Test condition comes before body of loop | test condition comes after the body of loop |
| At the beginning of while loop, test condition is evaluated and then body of loop is executed if test condition is true. | The body of loop must be executed at least once even if the expression is false. |
| In while loop Semicolon (;) is not given with while(expression) | Semicolon (;) is given with while(expression) |
Related Article:
https://programmingdigest.com/javascript-operator-not-operator-and-operator-or-operator/